フォーマット記事 ※絶対に削除しないこと

\ 企画・シナリオ構成から一貫してお任せ /
アニメーション制作のご相談はこちら目次
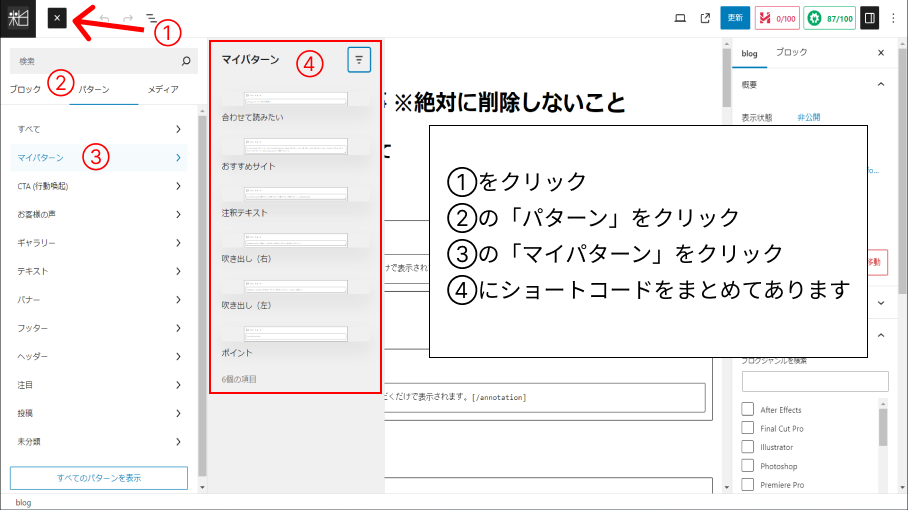
ショートコードについて

ポイント
ダミーテキストダミーテキストダミーテキストダミーテキスト
[ point]テキストを記載いただくと上のように表示されます[/point]
注釈テキスト
ダミーテキストダミーテキストダミーテキストダミーテキスト
[ annotation]テキストを記載いただくと上のように表示されます[/annotation]
吹き出しテキスト

人物A
吹き出しテキスト吹き出しテキスト

人物B
例)[ bubble2 comment=”ここにコメント” name=”ここに人物名”]
上記のように入力すると上のように表示されます
name:人物名
comment:吹き出しのコメント
吹き出しは2種類ご用意してありますのでご注意ください。
「bubble」はコメントが右側、「bubble2」はコメントが左側に表示されるような形になります。
それぞれ「” ”」このダブルクォーテーションの間に記載するようにしてください。
おすすめサイトを記載するときのショートコード
入力項目は下記のとおりです。
- title:タイトルの記載
- url:リンク先のURL
- head:サブタイトルの記載
- texts:説明文
- additional_text:注釈テキスト
テキスト1テキスト1テキスト1テキスト1
テキスト1テキスト1テキスト1テキスト1テキスト1テキスト1テキスト1
テキスト2テキスト2テキスト2
テキスト2テキスト2テキスト2テキスト2テキスト2
テキスト2テキスト2テキスト2テキスト2テキスト2テキスト2テキスト2
テキスト3テキスト3テキスト3テキスト3テキスト3テキスト3テキスト3テキスト3テキスト3テキスト3テキスト3テキスト3テキスト3テキスト3
テキスト3テキスト3テキスト3
注釈テキスト注釈テキスト注釈テキスト注釈テキスト注釈テキスト注釈テキスト注釈テキスト注釈テキスト注釈テキスト注釈テキスト注釈テキスト注釈テキスト
例)[ free title=”テキスト” url=”URlを記載” head=”テキスト” texts=”テキスト” additional_text=”テキスト”]
上記のように入力すると上のように表示されます
urlとheadとtextsについて
urlとheadとtextsの3つはセットの入力項目になります。
3つ記載して表示されるようになります。
表示する内容が2つ以上ある際は「|」の縦棒で区切ることによって表示項目を増やすができます。
例:
url=”https://example.com/link1|https://example.com/link2|https://example.com/link3″
head=”サブタイトル1|サブタイトル2|サブタイトル3″
texts=”テキストテキスト|テキストテキスト|テキストテキスト”
改行をすればそのまま反映されます。
また、それぞれ「” ”」このダブルクォーテーションの間に記載するようにしてください。
合わせて読みたい記事挿入
[ blog_card url=”対象のURLを記載いただくと上のように表示されます”]
マーカー
マーカーテキストマーカーテキストマーカーテキスト

h2テキストh2テキストh2テキストh2テキスト
h3テキストh3テキストh3テキストh3テキスト

ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト
ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト
ダミーテキストダミーテキストダミーテキスト
ダミーテキストダミーテキストホバー時リンクテキストホバー時リンクテキストダミーテキスト
ダミーテキストダミーテキスト赤字テキストダミーテキストダミーテキストダミーテキスト
ダミーテキストダミーテキスト
h2テキストh2テキスト
h3テキストh3テキスト
- olリストolリストolリストolリスト
- olリストolリストolリストolリスト
- olリストolリストolリストolリスト
- ulリストulリストulリストulリスト
- ulリストulリストulリストulリスト
- ulリストulリストulリストulリスト
| テーブル項目 | ダミーテキストダミーテキストダミーテキストダミーテキスト |
| テーブル項目 | ダミーテキストダミーテキストダミーテキストダミーテキスト |
| テーブル項目 | ダミーテキストダミーテキストダミーテキストダミーテキスト |
| テーブル項目 | ダミーテキストダミーテキストダミーテキストダミーテキスト |
| テーブル項目 | ダミーテキストダミーテキストダミーテキストダミーテキスト |
| テーブル項目 | テーブル項目 | テーブル項目 | テーブル項目 |
| テーブル項目 | テーブル項目 | テーブル項目 | テーブル項目 |
h2テキストh2テキスト
バナー画像(ホバーアニメあり)

h4テキストh4テキスト
h5テキストh5テキスト
h6テキストh6テキスト
引用テキスト引用テキスト引用テキスト引用テキスト引用テキスト
URLを記載URLを記載URLを記載
エディタでの入力した内容はここまで
点線より下は固定で表示されます
この記事に関連する資料をダウンロードすることができます。

成果を出す際のポイント
株式会社粕田屋のYouTube広告動画のノウハウ資料です。こちらをご覧いただければ広告動画制作での重要なポイントや制作事例など、詳しく説明をしています。
















吹き出しテキスト吹き出しテキスト